[웹/앱 설계의 기본] 화면설계서 작성방법
프로덕트 매니저와 기획자의 메인 업무 중 하나는 UI 설계입니다.
이를 업계에서는 화면설계서, 화면정의서, 스토리보드, MMI(Man Machine Interface)등 다양한 이름으로 부르고 있는데요. 고놈이 고놈이라고 이해하시면 됩니다.
화면설계서는 대부분 파워포인트(키노트)로 제작합니다. 저도 주니어 시절에는 2년간 PPT 설계를 정말 열심히 했는데요. 그때는 설계 문서가 대외비이기도 하고 내 노하우를 남들에게 알려주기 싫어서 꽁꽁 싸매 놓고 있었습니다. 하지만 PPT 설계를 안 한 지도 어느새 10년이 넘었고 공개 가능한 내용도 있어서 문서 몇 개를 짜깁기해서 샘플 설계서를 만들어봤습니다.
이미 현업에 계시는 분들은 다 아실 내용이라 주니어 레벨에서 참고해보시면 좋겠습니다.
1. 표지
모든 문서의 첫 페이지는 표지로 시작합니다.
표지에는 [프로젝트명], [문서 버전], [작성일], [소속], [작성자]를 표기하는데 추가로 회사 로고를 넣거나 프로젝트 성격에 맞게 디자인을 하기도 합니다.

2. 목차
문서의 전체 순서를 간단히 정리합니다.
한글로 작성해도 되지만 많은 분들이 타이틀은 영어로 작성합니다. 영어로 작성하면 좀 더 있어 보이거든요 ^^;;

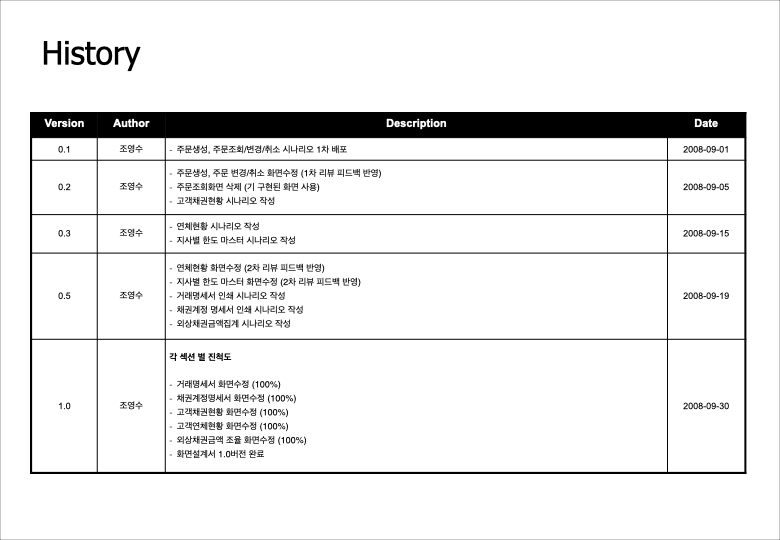
3. 히스토리
현재 문서의 버전과 히스토리를 정리합니다. 개발자들은 깃허브를 통해 그동안의 코드 변경내용을 상세히 알 수 있지만, 파워포인트 문서는 파일로 주고받다 보니 서로의 버전이 꼬일 수도 있고 변경내용을 추적하기가 어렵습니다. 그렇기 때문에 문서 앞부분에는 그동안의 변경내용과 문서 버전을 꼭 기록해야 합니다.

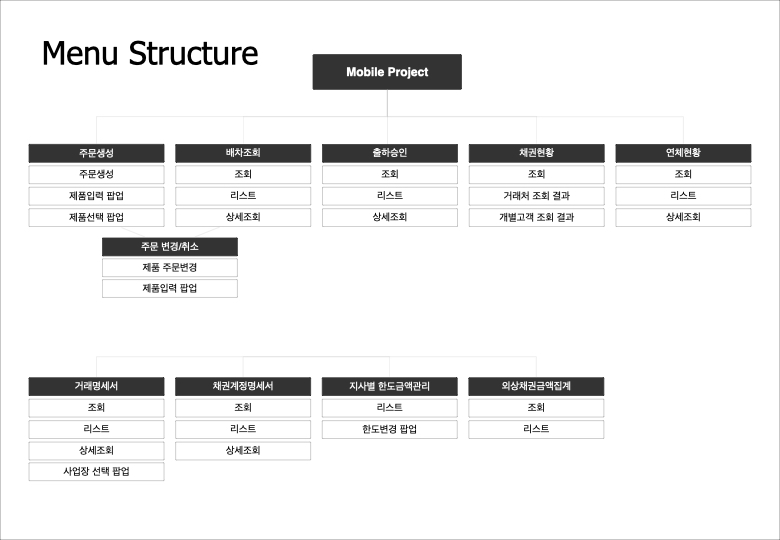
4. 메뉴 구조 (사이트맵)
제품의 전체 구조를 시각화합니다. 설계 문서를 여럿이 작업하는 경우에는 메뉴 기준으로 업무 범위를 나눌 수도 있고, 문서 양이 많은 경우에도 메뉴 구조별로 쪼개면 나중에 취합하기에도 좋습니다.

5. 화면 목록
문서에 담긴 화면 목록을 정리합니다. IA(InformationArchitecture)와 비슷하다고 보면 되는데 개발자와의 커뮤니케이션을 위해 Screen ID를 표기하기도 합니다. 맨 우측 열에는 페이지별 참고사항을 정리하는데 페이지가 삭제되거나 분리되었을 때 해당 행을 완전히 삭제하기보다는 아래 화면처럼 취소선과 비고를 적절히 활용하면 전체 히스토리를 파악할 수 있어서 좋습니다.

6. 설계
위에서 문서의 전체적인 개요를 정리했다면 이제부터는 본격적인 설계 내용을 포함합니다.

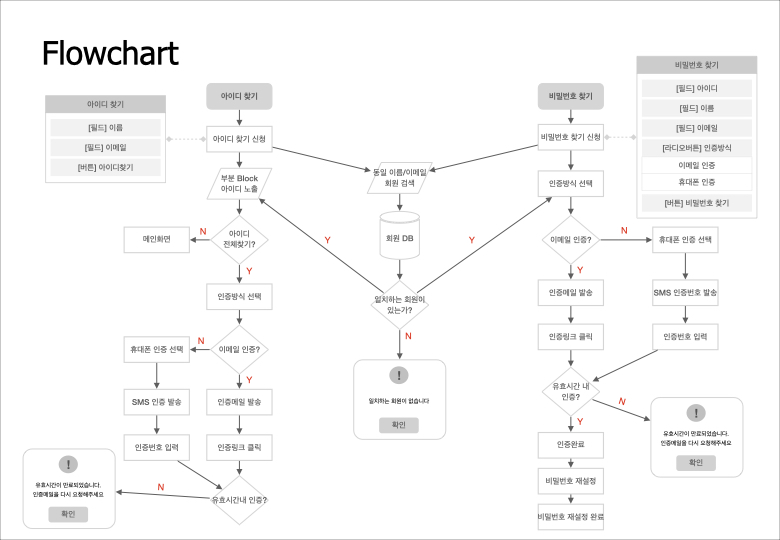
6-1 플로우차트
설계 화면이 간단한 경우에는 굳이 플로우차트를 만들지 않아도 됩니다. 하지만 복잡해질수록 플로우차트를 먼저 정리하고 시작하기를 권장하는데요. 플로우차트를 그릴 때는 [페이지]는 네모로, [프로세스]는 평행사변형, [분기]는 마름모 도형을 사용하면 됩니다. 시작과 끝은 [배경색]을 주면 좀 더 명확합니다.
한 가지 팁을 드리면 [비밀번호 찾기] 우측의 화면처럼 해당 페이지에서 필요한 필드 값을 함께 정리해두면 뒤에서 UI를 그릴 때 큰 고민 없이 바로 시작할 수 있습니다. 또한 얼럿 메시지도 눈에 띄게 표현해주면 좋습니다.

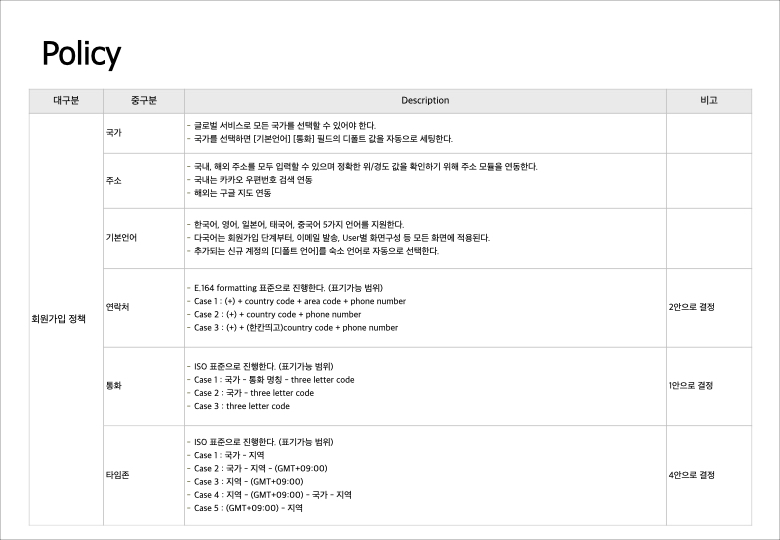
6-2 기본 정책
플로우차트와 정책은 세트로 묶어서 한 흐름에 이어가면 좋습니다. 플로우차트에서 담지 못한 내용은 정책 문서로 따로 분리해서 각 항목에 대한 고민사항과 결정사항을 정리합니다.

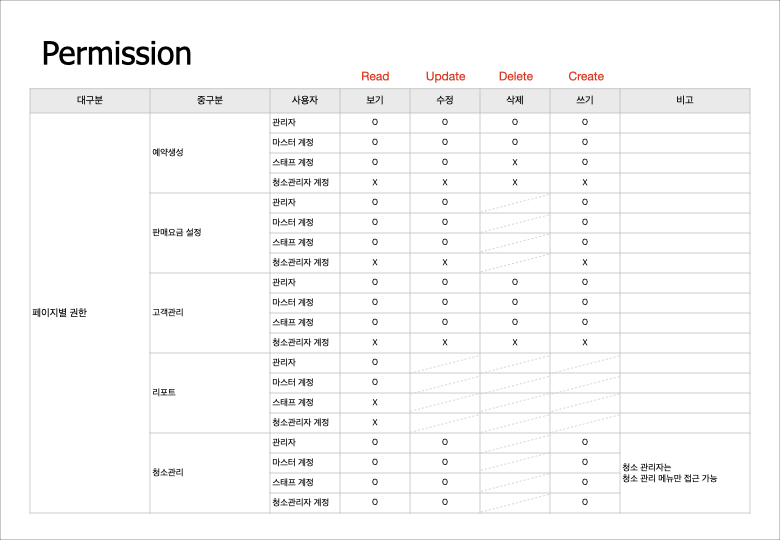
6-3 권한 정책
프로젝트 성격에 따라 권한 설계가 필요한 경우도 있고 불필요한 경우도 있습니다. 아래 화면은 권한 정책에 대한 예시인데요. 행은 [페이지]와 [사용자 그룹]으로 쪼개고, 열은 [CRUD]로 쪼개면 한눈에 들어와서 보기 좋습니다. 페이지에 따라 특정 기능을 사용할 수 없는 경우에는 명확하게 Block처리를 해주면 좋습니다.

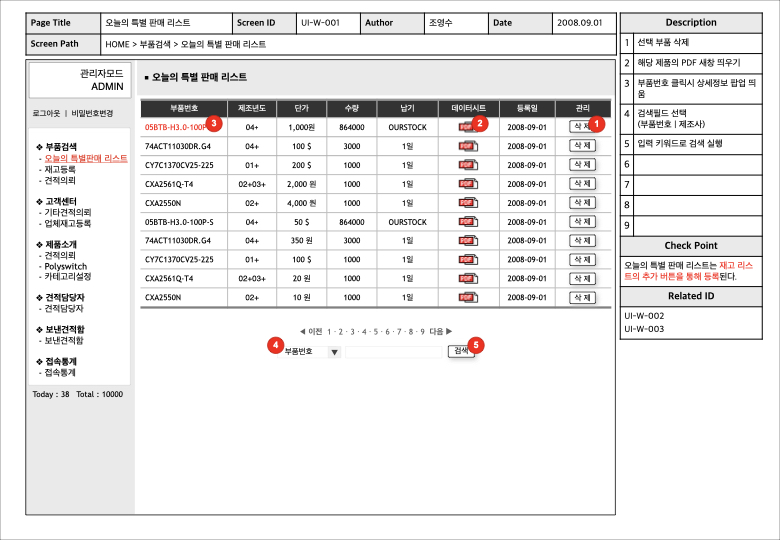
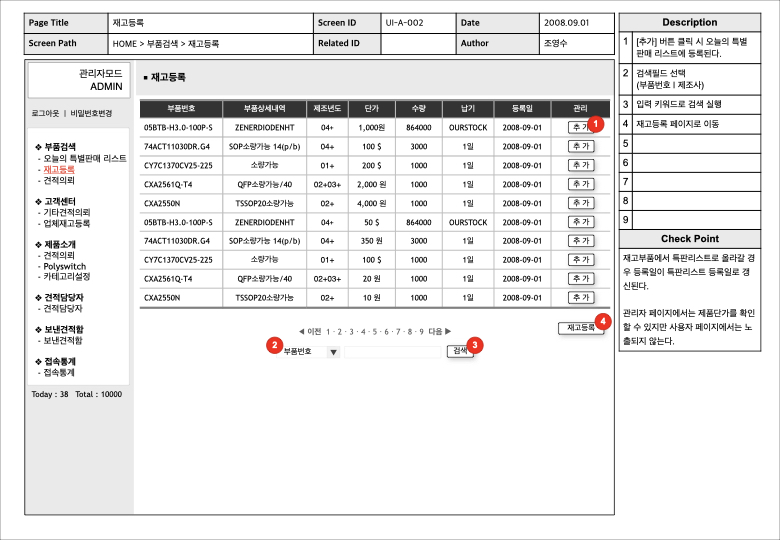
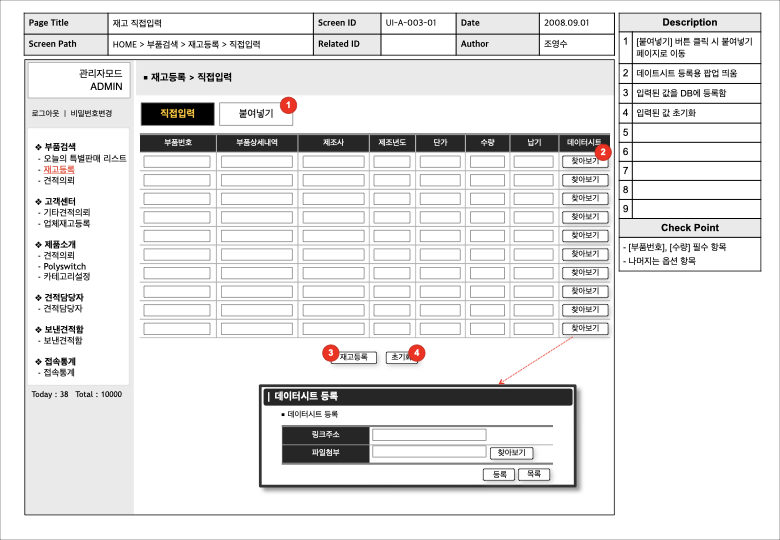
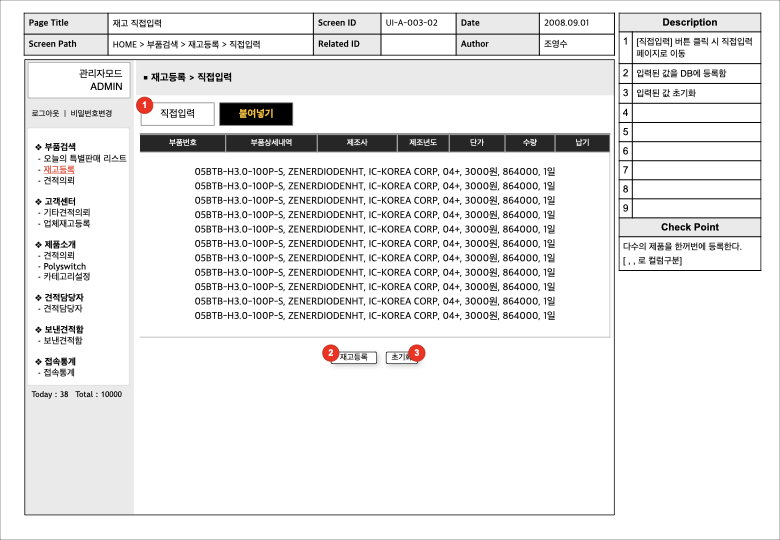
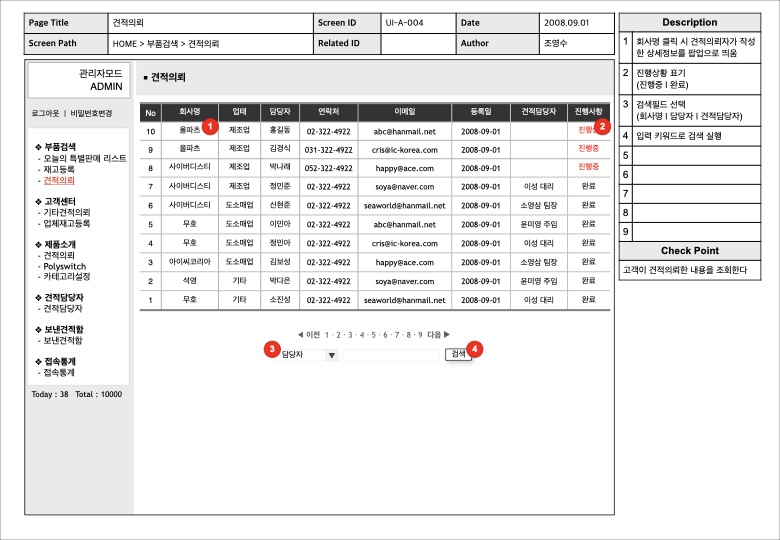
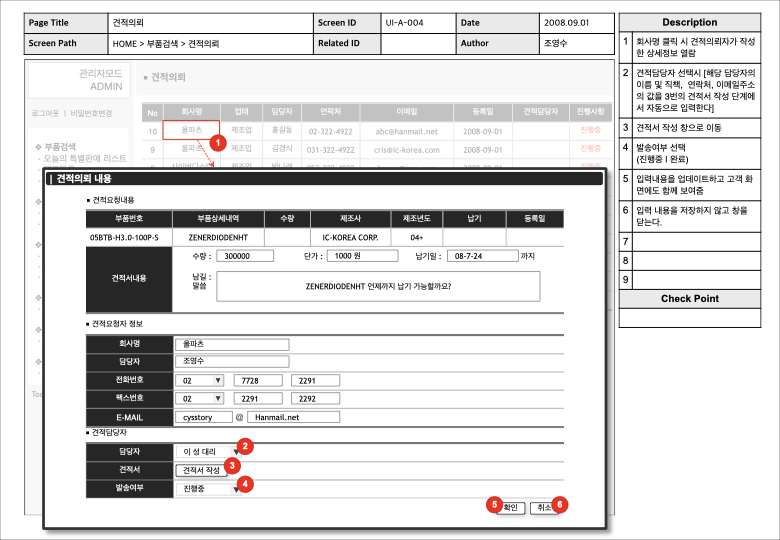
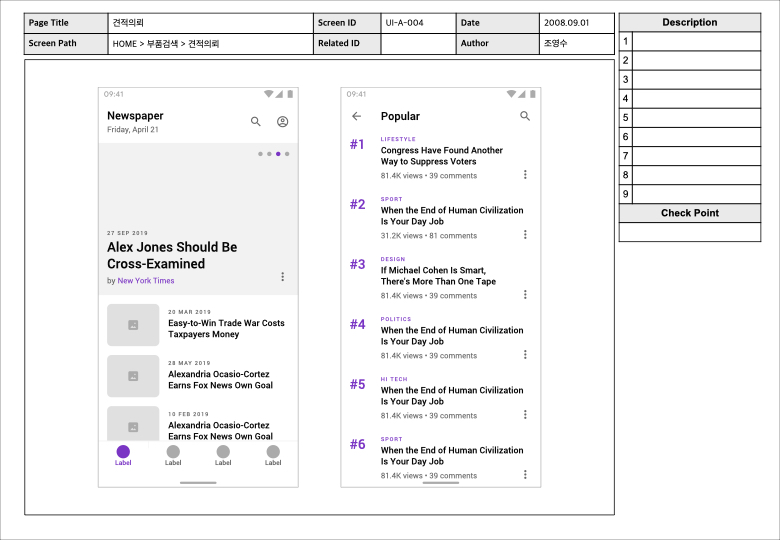
6-4 UI 설계
UI 설계 화면은 이미 익숙하실 거라 생각합니다. 상단 영역에는 화면 목록에서 정리한 내용을 담고, 왼쪽 영역에는 UI를, 우측 영역에는 각 번호에 해당하는 디스크립션을 정리합니다. 디스크립션 작성 팁 중 하나는 아래 화면처럼 [Description], [Check Point], [Related ID]와 같이 성격에 따라 영역을 구분하면 좀 더 깔끔하게 정리할 수 있습니다. 모바일 설계도 같은 방식으로 진행하면 됩니다.







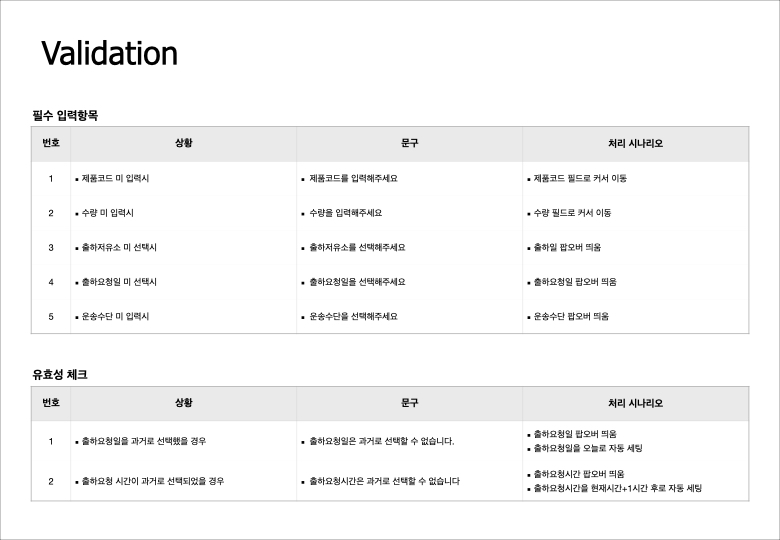
유효성 검사 디스크립션 작성 팁!
설계를 하다 보면 [필수 입력항목]과 [유효성 체크] 시나리오도 정리해야 하는데 우측 공간이 너무 좁은 경우에는 디스크립션을 작성하기가 불편합니다. 이 때는 별도 페이지로 분리해서 아래 화면처럼 [상황, 문구, 처리 시나리오]를 표로 만들어서 정리하면 작성하기도 쉽고 개발자들이 보기에도 훨씬 좋습니다 ^^

7. 마무리
마지막 페이지는 Thank you 혹은 EOD(End of Document) 텍스트로 마무리하면 됩니다. 표지 화면과 디자인 스타일을 비슷하게 유지하면 좋습니다.

네, 여기까지 화면설계서의 구성요소를 간단히 정리해봤습니다. 한 가지 빠진 부분은 '모바일 제스처'라던지 '얼럿 메세지 스타일', '게시판 작동방식' 등 문서에서 공통으로 사용되는 내용은 앞 부분에 함께 정리하면 좋습니다.
강의 영상
글에서 담지 못한 내용은 영상으로 정리했으니 이해가 어려우신 분들은 영상도 함께 참고해주세요! ^^